作成日:2024年08月23日
テキスト表示速度を制御する


どうも、にゃん太です
ファイルメーカーには、バックグラウンドで処理を進めるOnTimerスクリプトという機能があります
今回のメモでは、「OnTimerスクリプトをインストールする」処理について書いていきます
OnTimerスクリプトをインストールする
スクリプトステップの中に、「OnTimerスクリプトをインストールする」というスクリプトステップがあります
指定したスクリプトを指定した時間ごとに実行する様に命令する処理です
「test」
OnTimerスクリプトをインストール [「test2」; 間隔: 1]
「test2」
フィールド設定 [test::計算; test::計算 + 1]
例えばこのスクリプトを実行すれば、「計算」フィールドの初期値が「0」だとしたら、60秒後には値が「60」になり、その後も加算され続けます
尚、OnTimerスクリプトを終了するには、OnTimerスクリプトをパラメータなしで実行したり、ファイルを閉じたりします
ADVゲーム風にテキストを表示する
「OnTimerスクリプトをインストールする」スクリプトステップを見ていた時、ふと「ADVゲームのテキスト送りみたいなことできるのかな」と思い立ってしまいました
ファイルメーカーで実用する事は多分ないですが、何かに応用する事もあるかと思い、ちょっとテストしてみました
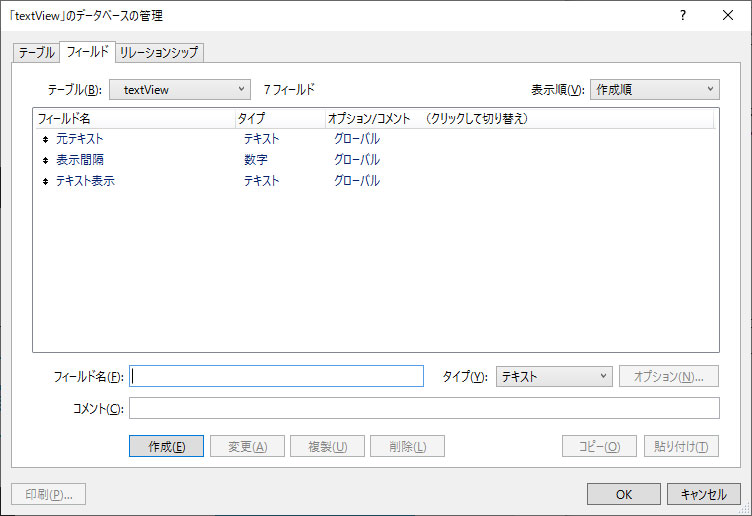
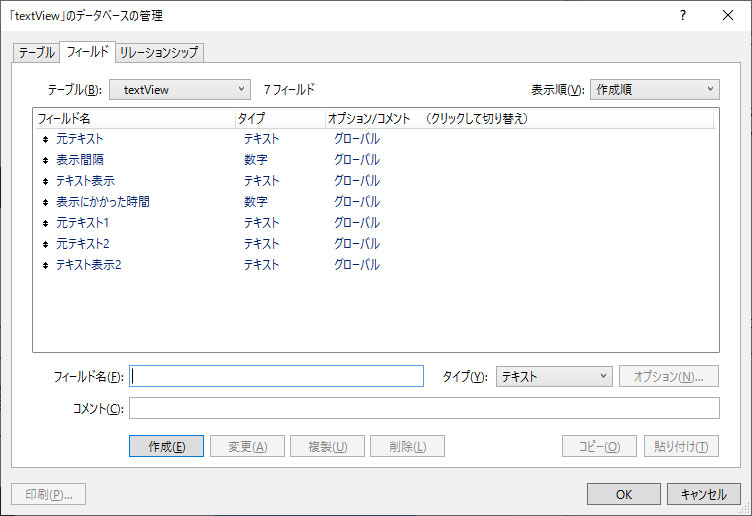
テーブルを作成

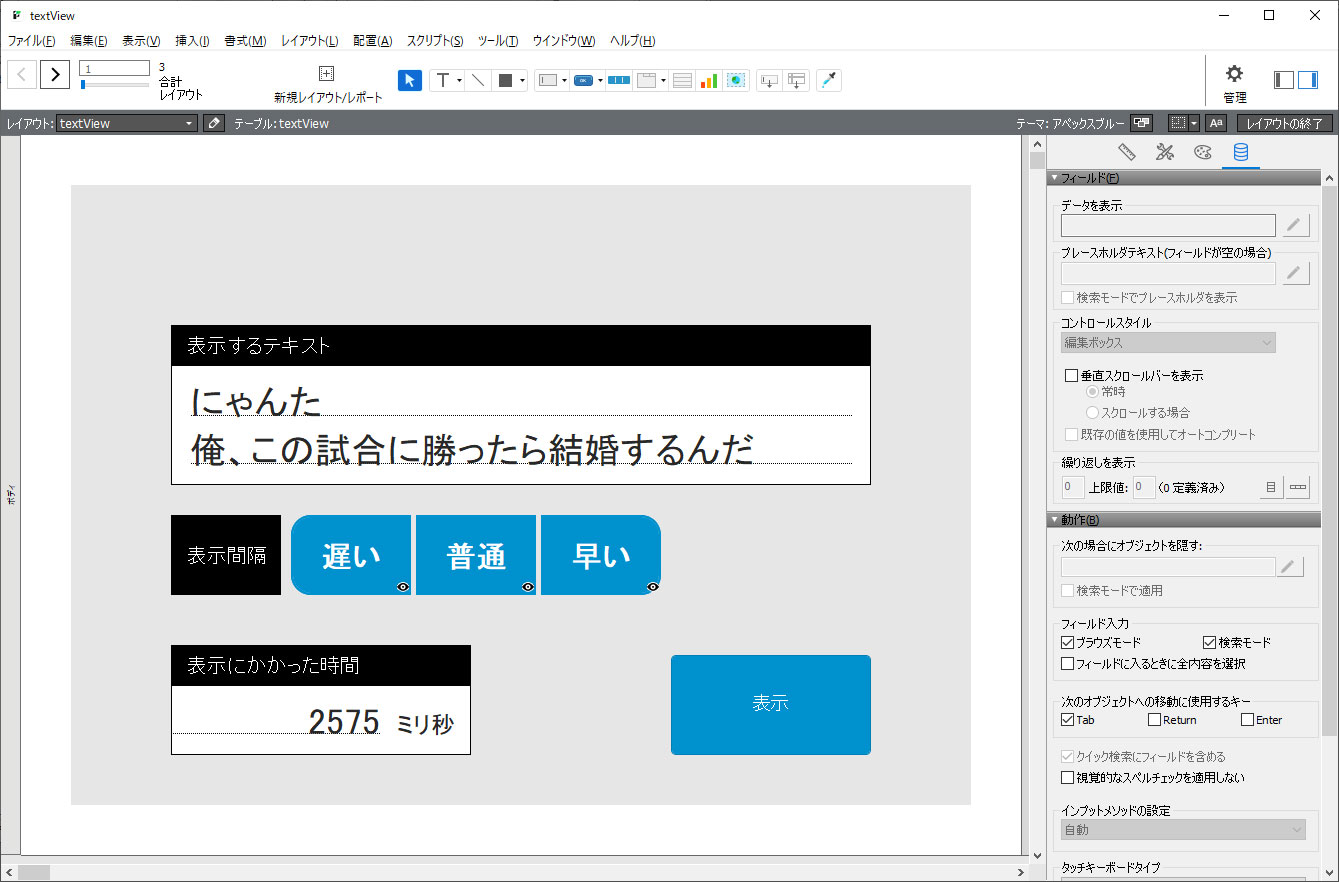
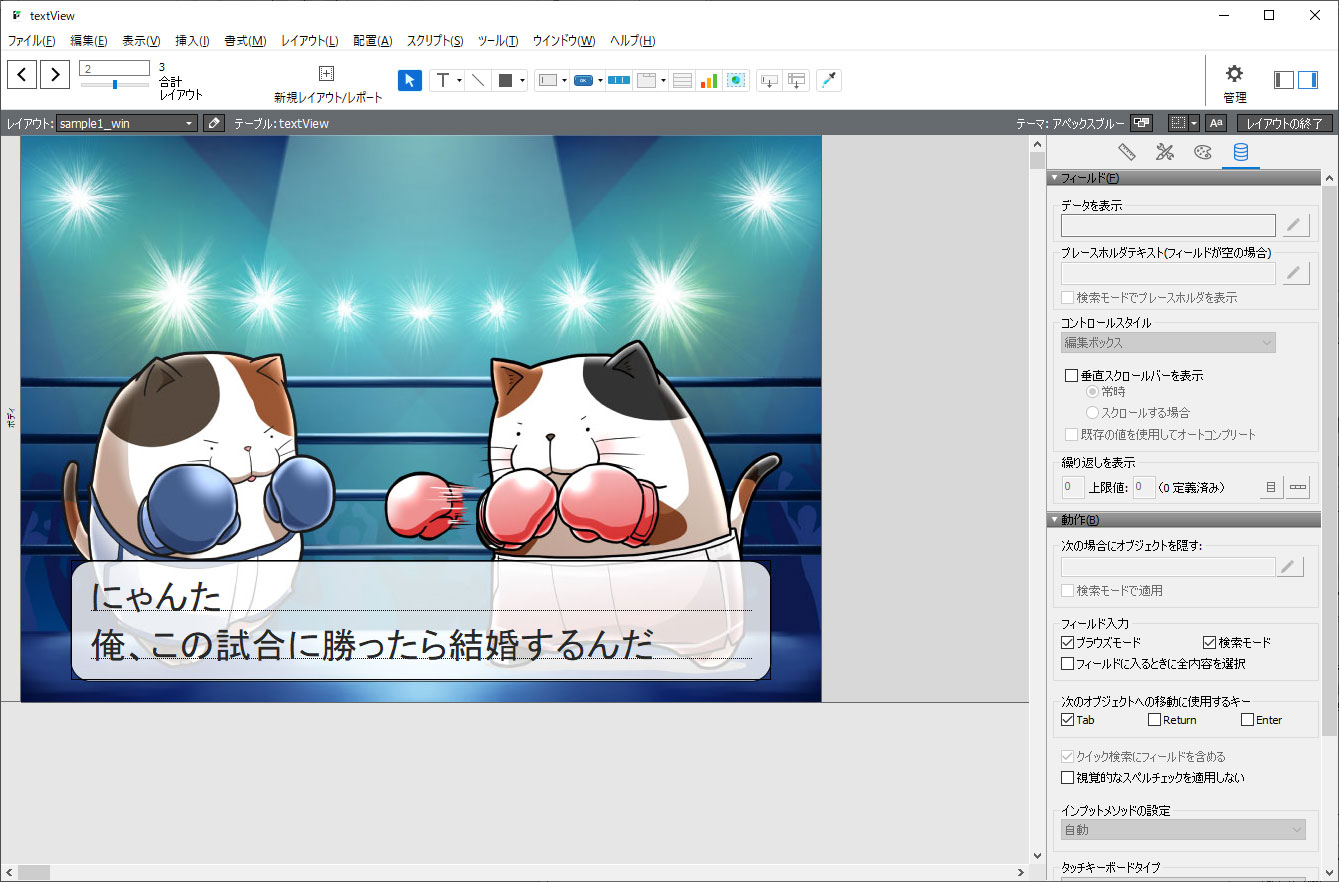
画面レイアウト作成


「テキスト表示1」
フィールド設定 [textView::テキスト表示; ""] 変数を設定 [$$time; 値: 0] フィールド設定 [textView::表示にかかった時間; ""] 新規ウインドウ [スタイル: カード; 使用するレイアウト: 「sample1_win」] スクリプト一時停止/続行 [間隔(秒): .5] 変数を設定 [$$keika; 値: Get ( 現在の時刻UTCミリ秒 )] OnTimerスクリプトをインストール [「sample1」; 間隔: If ( textView::表示間隔 > 0; textView::表示間隔; .1 )]
「sample1」
変数を設定 [$$time; 値: $$time + 1] 変数を設定 [$text; 値: Middle ( textView::元テキスト; $$time; 1 )] フィールド設定 [textView::テキスト表示; textView::テキスト表示 & $text] If [$$time ≥ Length ( textView::元テキスト )] OnTimerスクリプトをインストール [] 変数を設定 [$$keika: 値: Get ( 現在の時刻 UTC ミリ秒 ) - $$keika] フィールド設定 [textView::表示にかかった時間; $$keika] 変数を設定 [$$keika; 値: ""] End If
ちなみに、表示間隔は「遅い」が0.1秒、「普通」が0.05秒、「早い」が0.01秒としています
これを実行してみます

| 表示間隔 | 試行1 | 試行2 | 試行3 |
|---|---|---|---|
| 遅い | 2791 | 2887 | 2791 |
| 普通 | 1386 | 1391 | 1392 |
| 早い | 375 | 375 | 381 |
環境によっても変わるのでしょうが、当方のWindows環境では「早い」の場合の描画が間に合っておらず、順番に表示されるイメージになりませんでした
ちなみに当方のMac環境ではスムーズな表示がされました
万が一実装する場合には、最低スペックを考慮の上で表示間隔を設定する必要がありそうです
ルパン三世風タイトル表示
若い方は知らないかもしれませんが、「ルパン三世」という漫画があり、それを原作としたアニメが放送されていました
そのタイトルコールが独特で、1文字ずつ順番に表示した後に全文を表示する形式でした
それっぽい感じの処理を作成してみます
テーブルを作成

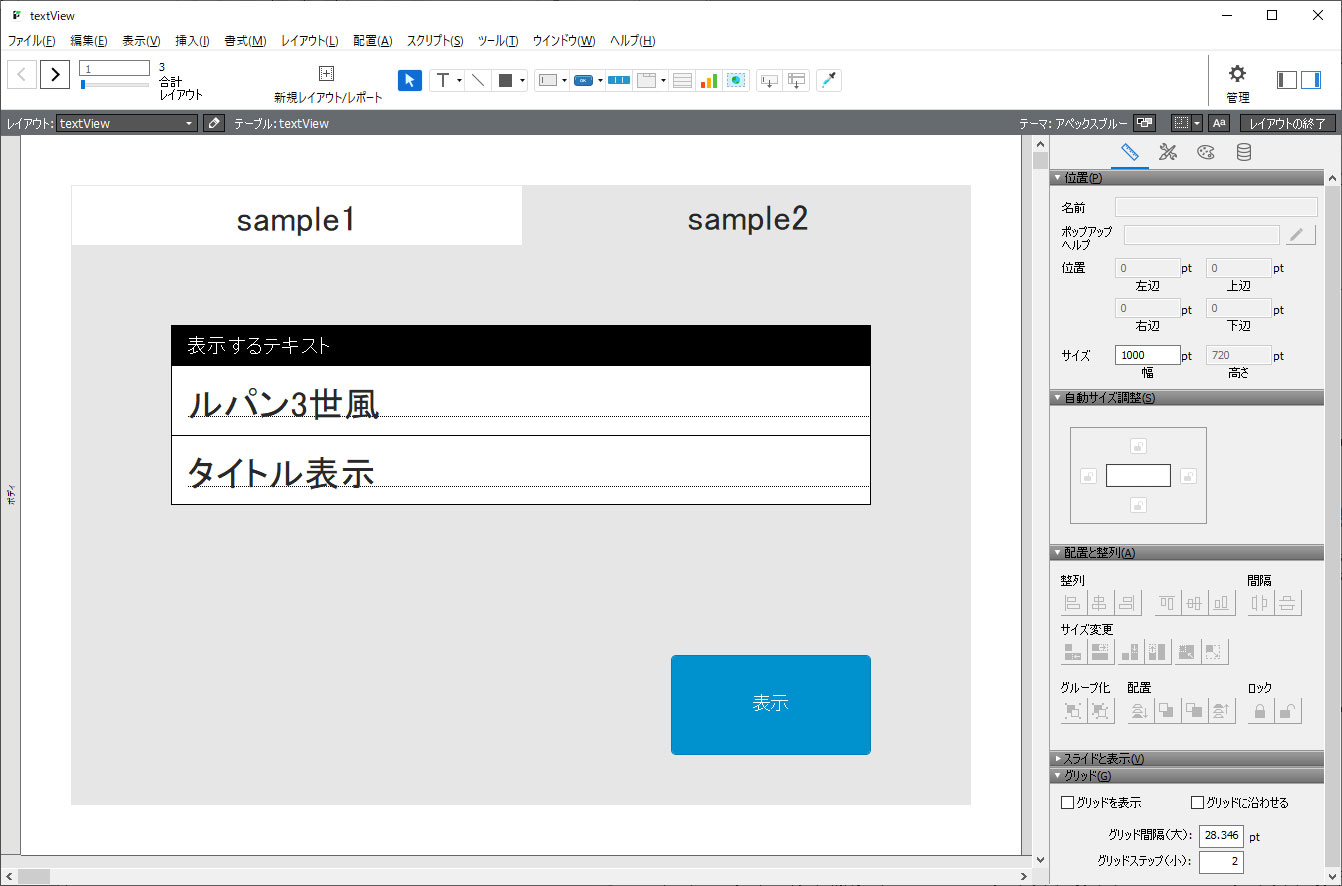
画面レイアウト作成


「テキスト表示2」
フィールド設定 [textView::テキスト表示2; ""] 変数を設定 [$$time; 値: 0] フィールド設定 [textView::表示にかかった時間; ""] 新規ウインドウ [スタイル: カード; 使用するレイアウト: 「sample2_win」] スクリプト一時停止/続行 [間隔(秒): .5] 変数を設定 [$$keika; 値: Get ( 現在の時刻UTCミリ秒 )] OnTimerスクリプトをインストール [「sample2」; 間隔: .2]
「sample2」
変数を設定 [$$time; 値: $$time + 1] 変数を設定 [$連結; 値: textView::元テキスト1 & ¶ & textView::元テキスト2] 変数を設定 [$size; 値: Let ( [ #文字数 = Max ( Length ( textView::元テキスト1 ); Length ( textView::元テキスト2 ) ) ]; Case ( #文字数 ≤ 6; 120; #文字数 ≤ 8; 90; #文字数 ≤ 10; 70; #文字数 ≤ 12; 60; #文字数 ≤ 14; 50; #文字数 ≤ 18; 40; #文字数 ≤ 26; 30; 20 ))] If [$$time ≥ ( Length ( $連結 ) + 11 )] OnTimerスクリプトをインストール [] 変数を設定 [$$keika: 値: Get ( 現在の時刻 UTC ミリ秒 ) - $$keika] フィールド設定 [textView::表示にかかった時間; $$keika] 変数を設定 [$$keika; 値: ""] Else If [$$time > ( Length ( $連結 ) + 1 )] 変数を設定 [$size2; 値: $size - $size / 100 * ( $$time - Length ( $連結 ) )] フィールド設定 [textView::テキスト表示2; TextSize ( $連結; $size2 )] Else If [$$time = Length ( $連結 ) + 1] フィールド設定 [textView::テキスト表示2; TextSize ( $連結; $size )] Else 変数を設定 [$text; 値: Middle ( $連結; $$time; 1 )] フィールド設定 [textView::テキスト表示2; $text] End If
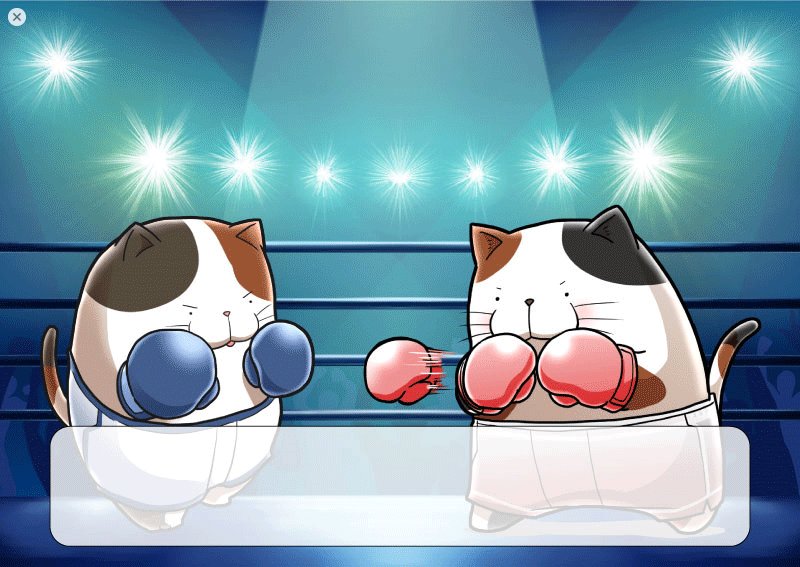
これを実行したイメージが下図です

最後にフォントサイズを徐々に小さくする処理は、少数での指定ができないのでガタツキが目立ちます
他にもブラッシュアップの余地のある雑な造りですが、それなりに再現できました
需要は無いと思いますが、今回のサンプルファイルをこちらからダウンロードできますので、ご興味がありましたらどうぞ

以上で今日のメモ書きは終了です
内容はいかがでしたか?
もしご意見やご要望、誤りの指摘などありましたら、下記フォームよりお気軽にご連絡ください

