作成日:2024年08月26日
ラーメンタイマーを作ろう(1)


どうも、にゃん太です
前回は「OnTimerスクリプトをインストールする」処理について書きましたが、ちょっとイメージし辛いかもしれません
今回のメモでは、「OnTimerスクリプトをインストールする」処理を使用したアプリを実際に開発していきます
前回はテキスト表示をonTimerスクリプトで制御する方法をご説明しましたが、文中にも書いたとおり、そんな使い方をする方はほぼいないと思っています
ですので、今回はもうちょっと現実的なonTimerスクリプトの使い方を説明します
タイマーを作る
onTimerスクリプトの現実的な使い方ですが、やはり名前の通りタイマー機能でしょうか
例えば、解答時間10分の小テストで、解答開始から10分後に強制的に解答を終了させる、といった用途が考えられます
とはいえ仕事でもないのにテストなんて作りたくも受けたくもないので、似たような機能でラーメンタイマーでも作る事にします
タイマーの時間設定
ラーメンタイマーなので、カップ麺や袋麺での仕上がり時間でタイマーが作動する必要があります
詳しくないので調べてみると、1分、3分、4分、5分くらいが一般的な時間でしょうか
ちょっとイレギュラーな所では、お湯じゃなくて水でも作れる様です
夏場で概ね30分程度で、災害時に非常に助かる方法ですね
ですのでこちらも初期選択に含める事にします
おまけで、硬めが好みとかの標準時間以外をカスタム設定できる様にします
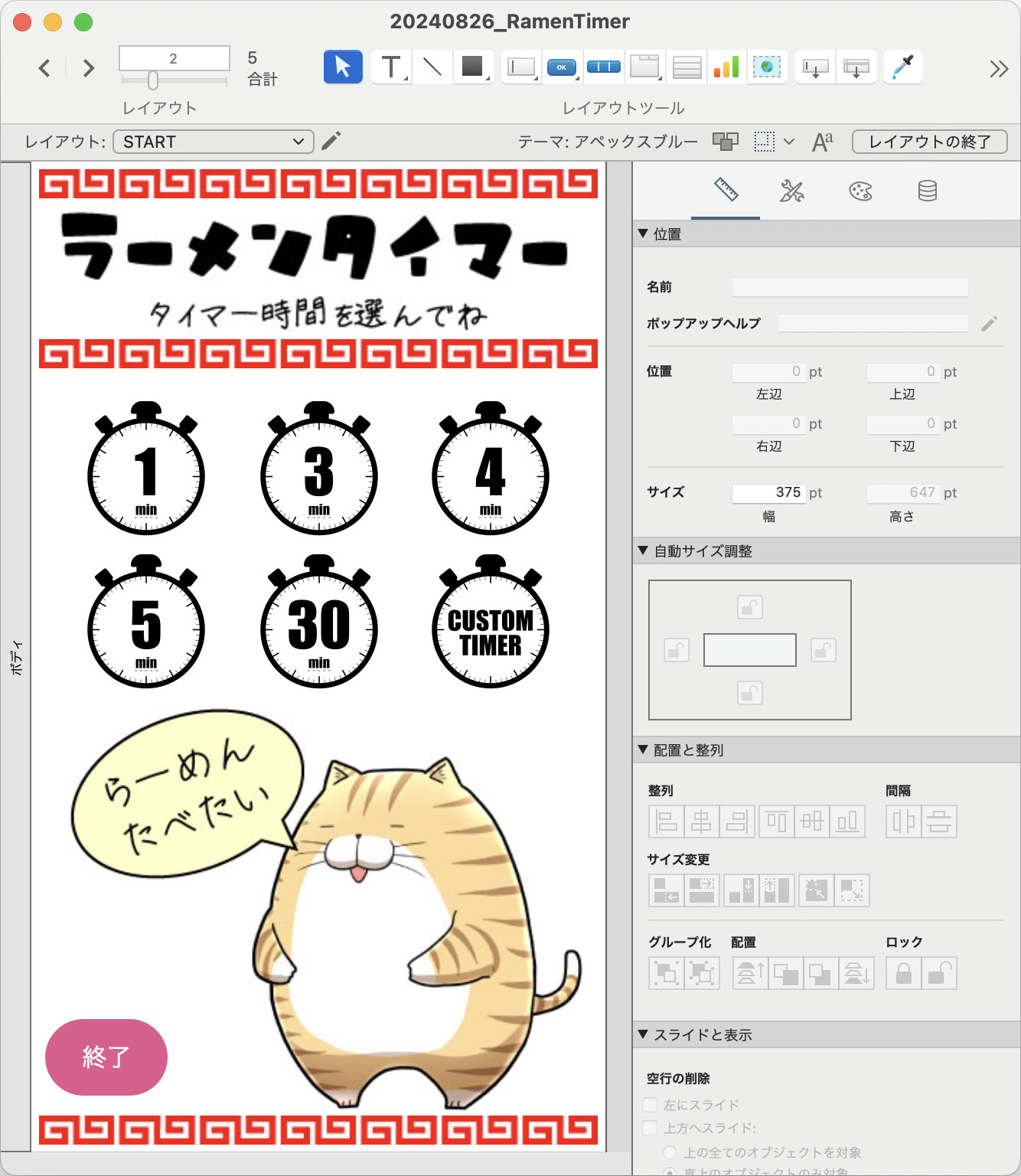
テーブル構造
保存する情報なんてないので、基本的には必要なさそうです
ただ、残り時間表示やカスタム時間設定などで画面表示させるのに変数よりグローバルフィールドの方が良さそうなので、それだけ用意する事にします
テキスト表示でも良いのですが、画像を使用してデジタル数字っぽくしてみます
あとはタイマーなので時間になったらアラーム音だけ鳴らしたいので、それも追加します

テーブルはこれで十分でしょう
レイアウトの作成
とりあえず、iPhone向けのカスタムアプリとして作成する事とします
画面はシンプルである事が望ましいので、必要なのは下記4画面+素材画面くらいでしょうか
- 素材画面:タイマー処理で使用する素材データの保管場所で、通常画面表示はさせない
- 起動画面:タイマー時間を選択するボタンを配置
- カスタム時間設定画面:カスタム時間を設定する為の画面
- タイマー画面:タイマー開始後に残り時間を表示する画面
- 仕上がり画面:指定時間が経過した後に表示する画面
では、順番に作成していきます
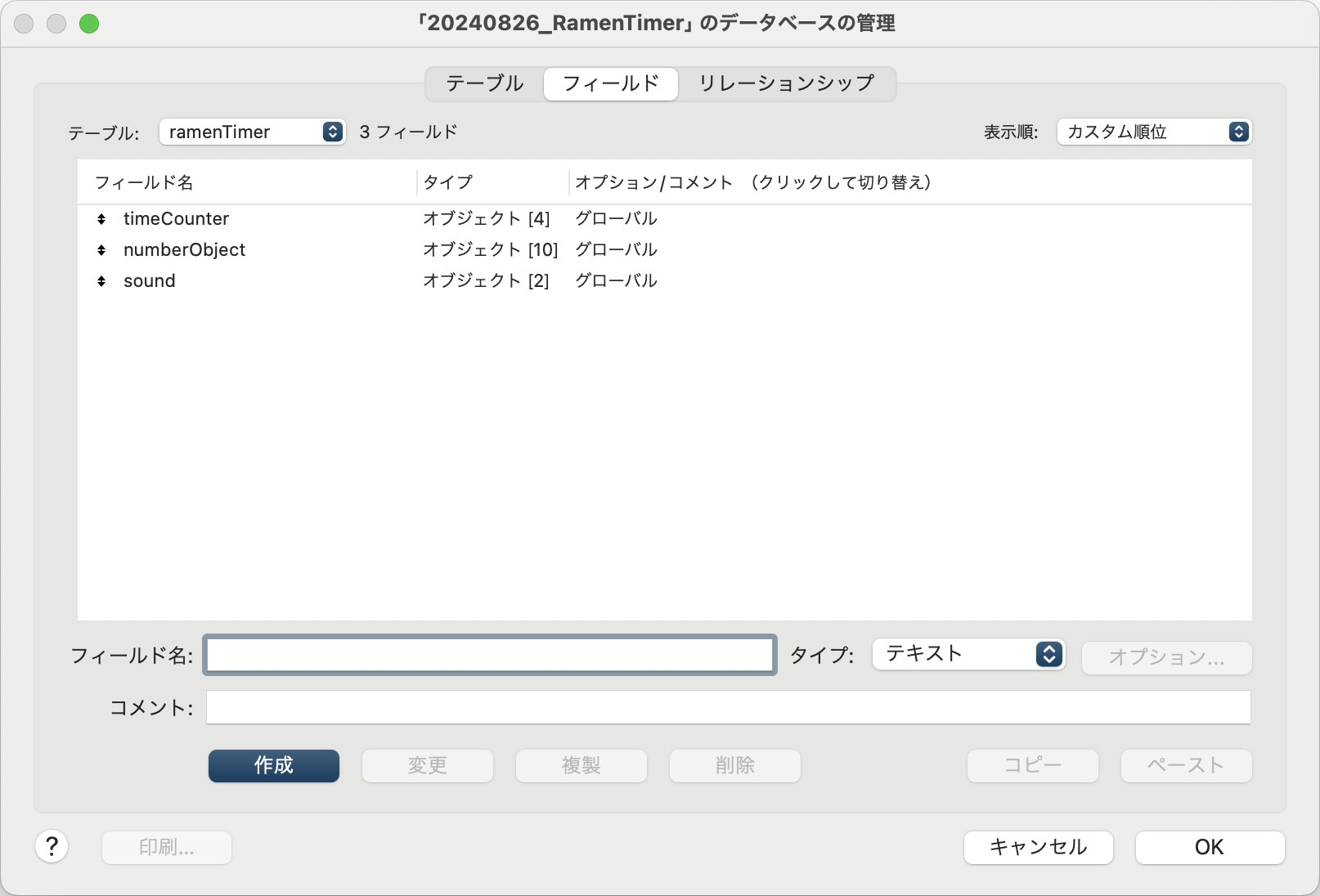
素材画面
タイマー処理で使用する素材を保管しておく場所で、何の処理も行いません
尚、デジタル数字の画像は自作しましたが、効果音は「Springin' Sound Stock」様よりお借りしています

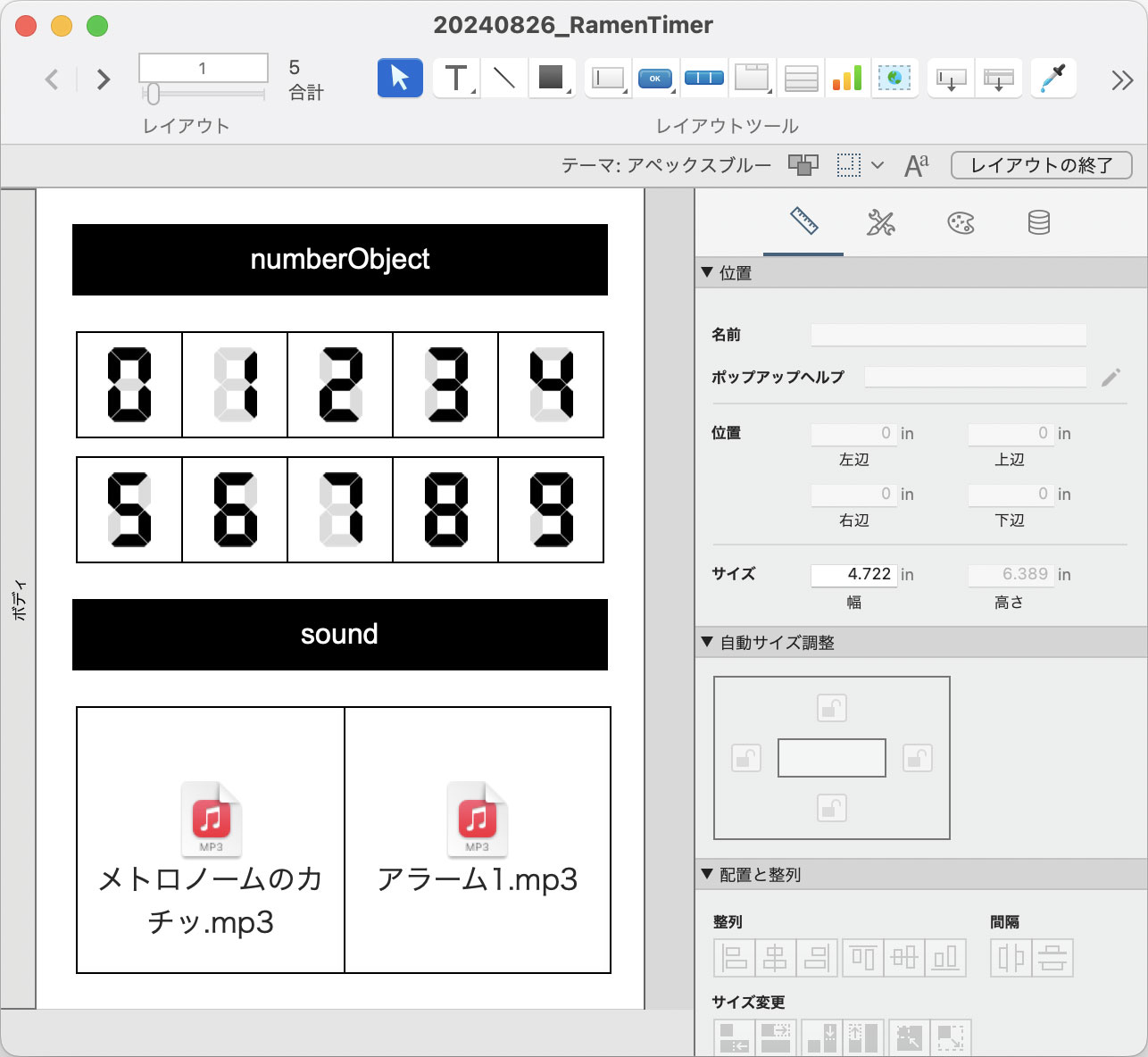
起動画面
起動時に表示される画面です
指定時間のタイマーを開始するボタンとカスタム時間の設定画面へ移動するボタン、終了するボタンを配置しています

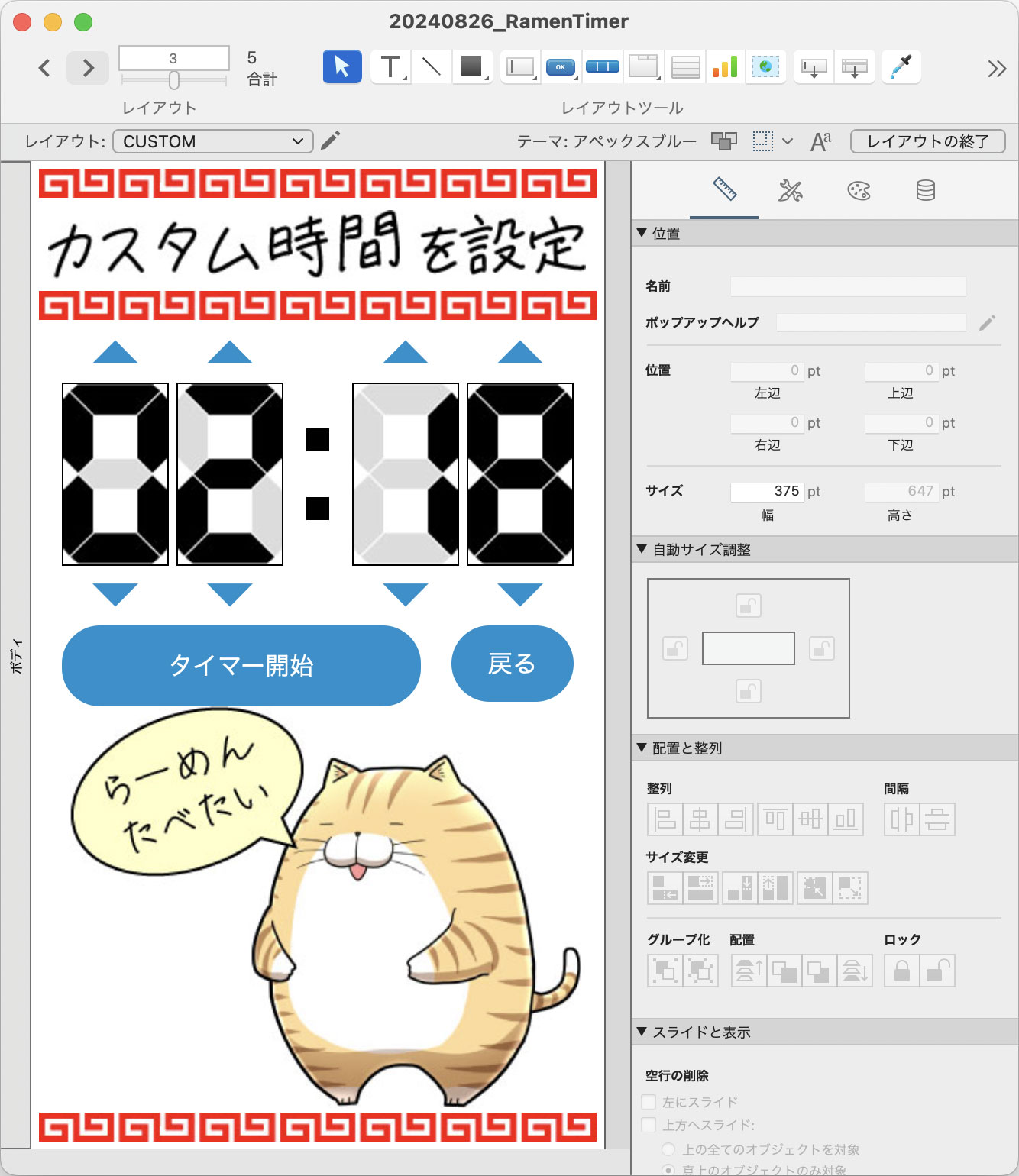
カスタム時間設定画面
カスタム時間を設定する為の画面です
キーボード表示されるのが好きではないので、時間を加算/減算するボタンをそれぞれの数字の上限に配置しています
他に、設定したカスタム時間でタイマーを開始するボタンと起動画面へ戻るボタンを配置します

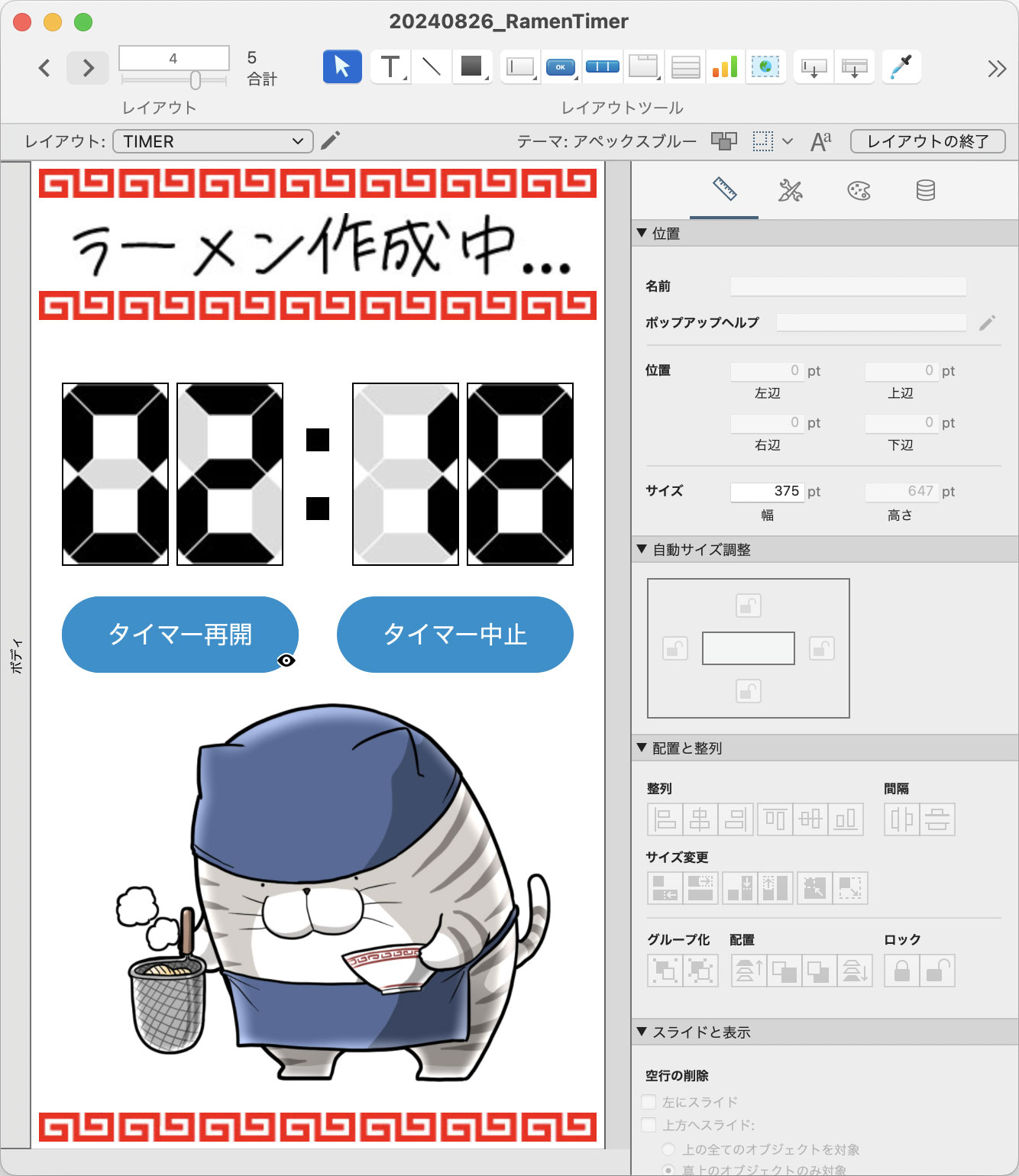
タイマー画面
タイマーがカウントダウンされる画面です
タイマーの一時停止および再開、タイマーを中止して起動画面へ戻るボタンを配置します

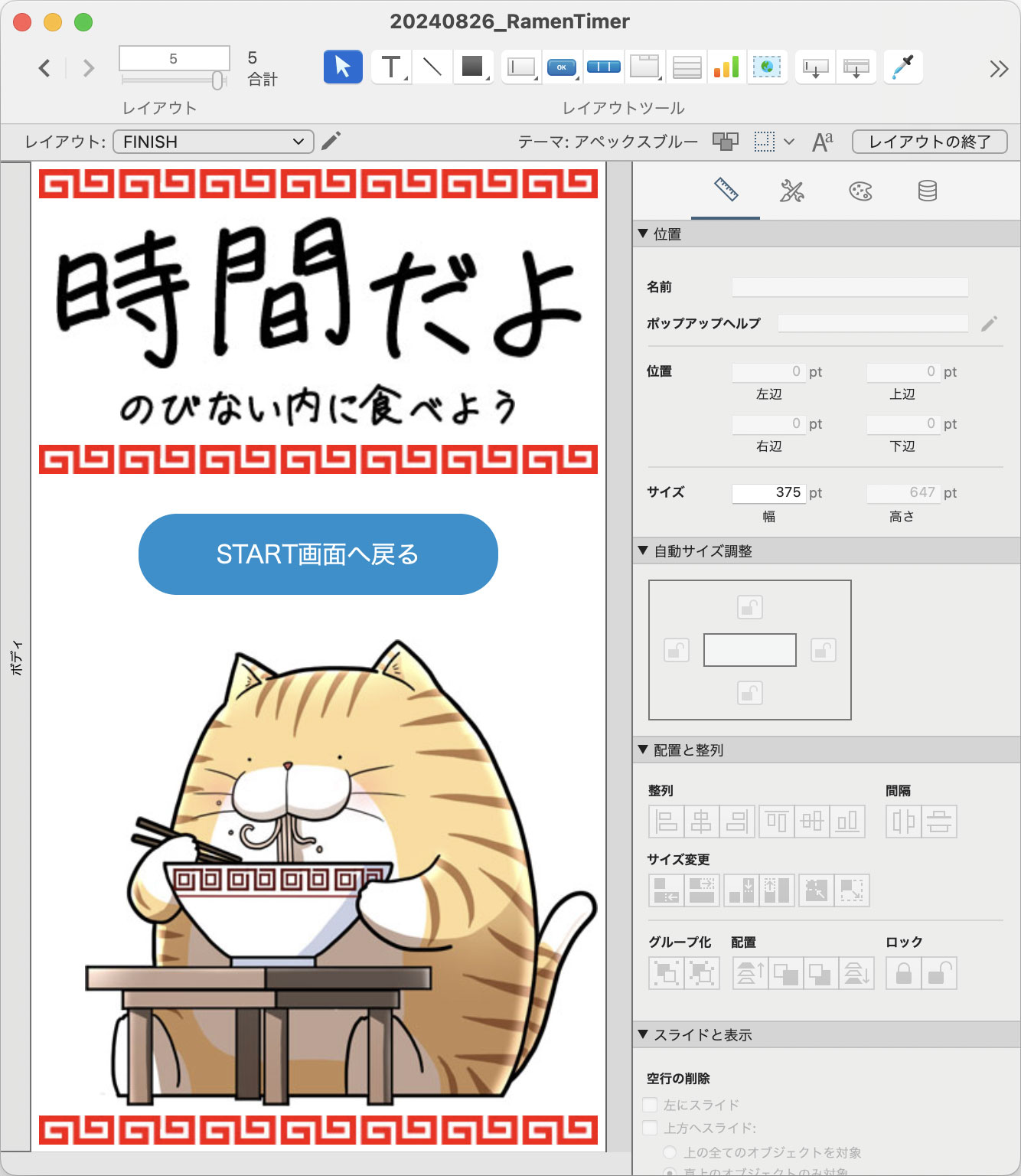
仕上がり画面
タイマーが満了した際に表示される画面です
起動画面へ戻るボタンだけが配置されます

それでは今回はここまで
次回はスクリプトを作成していきます
ラーメンタイマーを作ろう(2)へ続きます

以上で今日のメモ書きは終了です
内容はいかがでしたか?
もしご意見やご要望、誤りの指摘などありましたら、下記フォームよりお気軽にご連絡ください

