作成日:2025年06月30日
FileMakerで分かりやすいボタンを考える


どうも、にゃん太です
FileMakerで何かを作成する場合には見やすさを考える必要があります
特に、必須要素ともいえるボタンの分かりやすさは重要です
今回のメモでは、ボタン配置の基本について書いていきます
ボタンの基本
ボタンは何かのアクションを実行させる起点となる要素です
何かのシステムを作成場合には確実に必要となりますので、ボタンの使いやすさは重要です
そこで最も重要なのは、「それがボタンだと分かる」事です
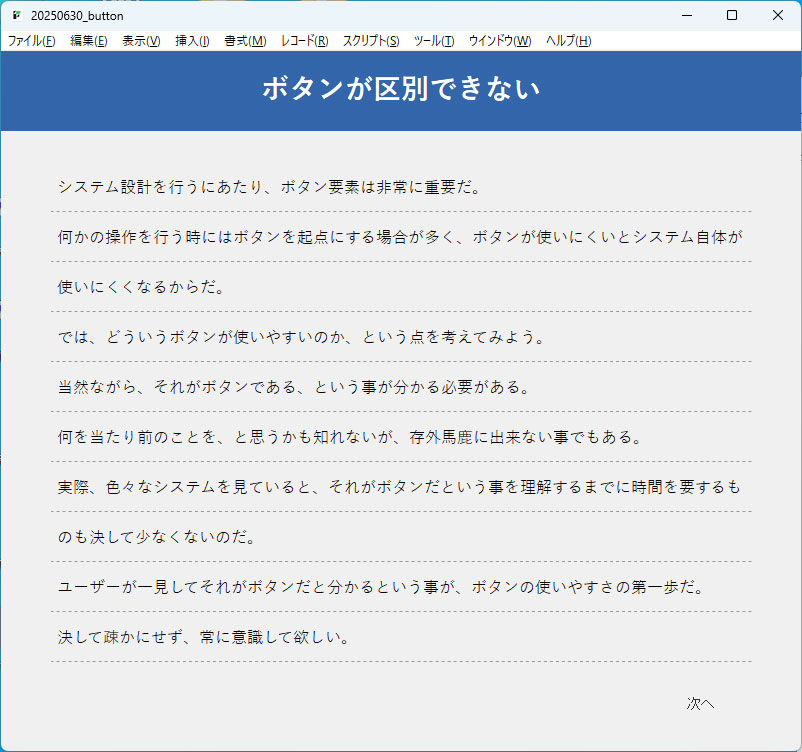
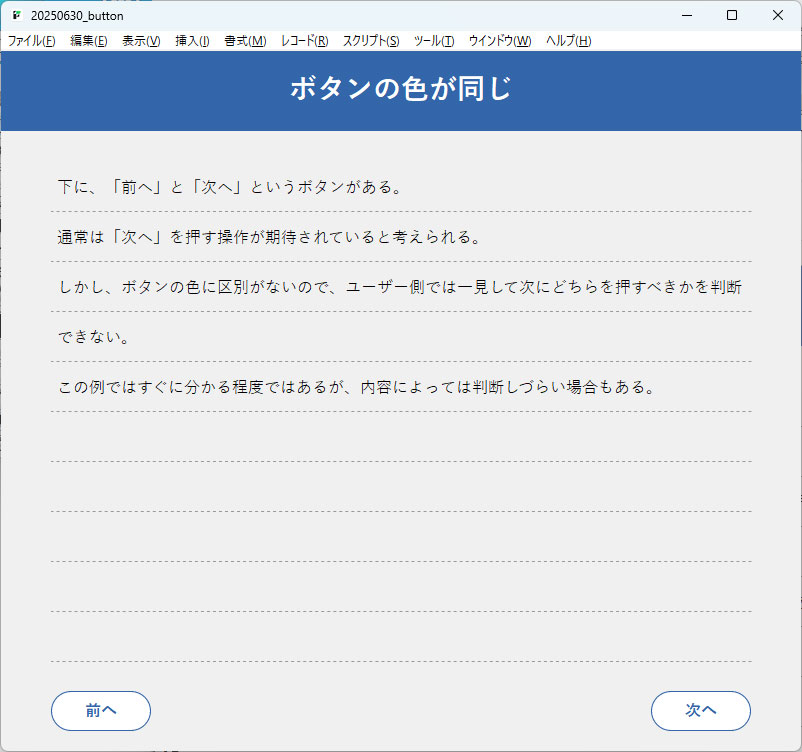
例えば、下の様なに画面設計したとします

右下にある「次へ」がボタンになっていますが、一見してそれがボタンだと分からないと思います
この様になっていると、ユーザーは次に何を操作して良いか分からなくなってしまいます
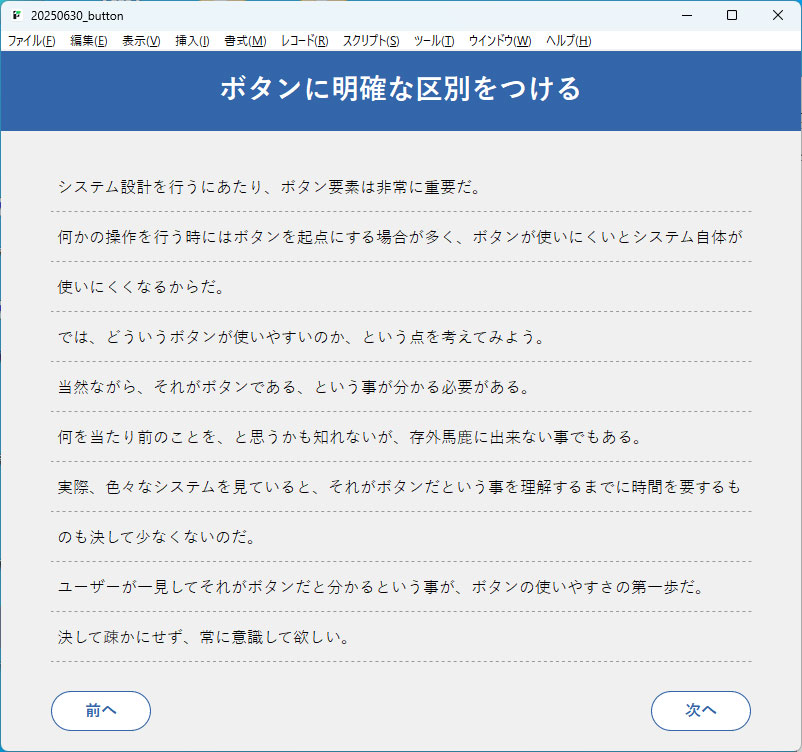
周囲の要素と明確に差異を設け、それがボタンであると分かる様にする必要があります
例えば、縁取りをつけるなどの方法があります

ボタンの構成
ボタンを構成する要素を考えると、3つに分解する事ができます
- 背景
- 文字
- アイコン
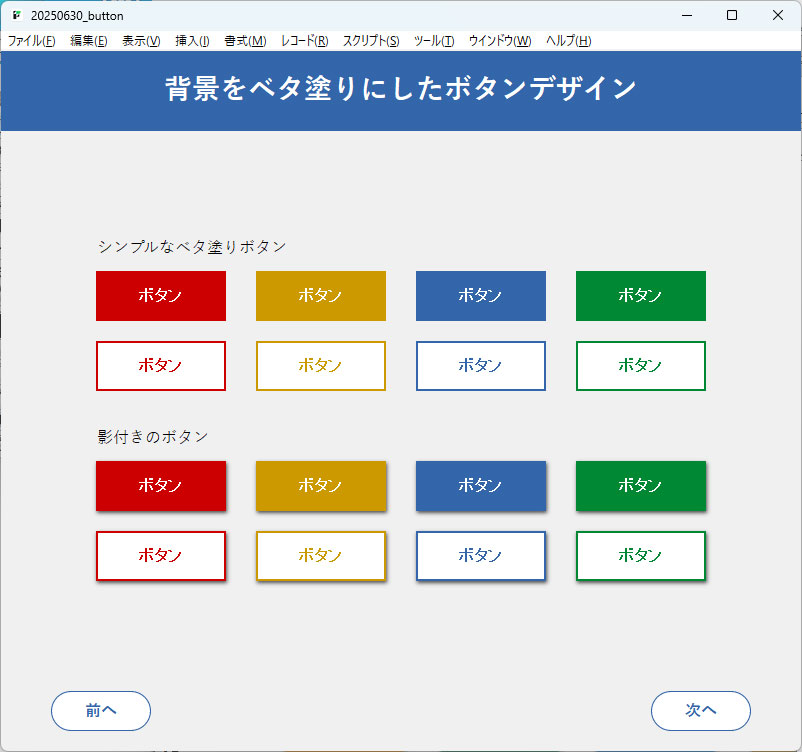
ボタンの背景
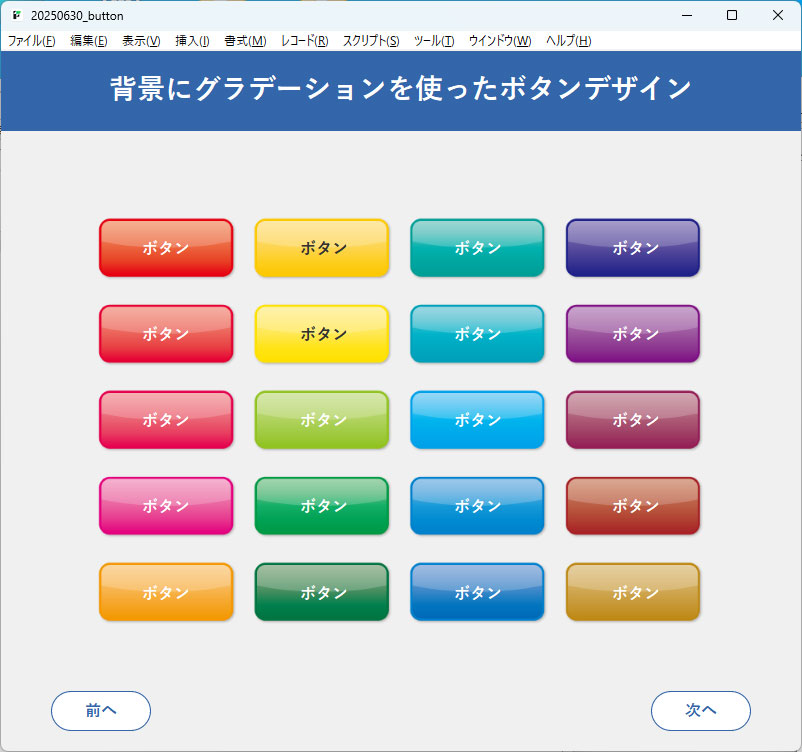
背景色については、一時はグラデーションを使ったものが多用されていました

目立っていい、という考えもあるでしょうが、最近ではもっとシンプルにベタ塗りのボタンの方が一般的かと思います
分かりやすさ、と考えるなら、より一般的に使われているデザインの方が理解はされやすいでしょう

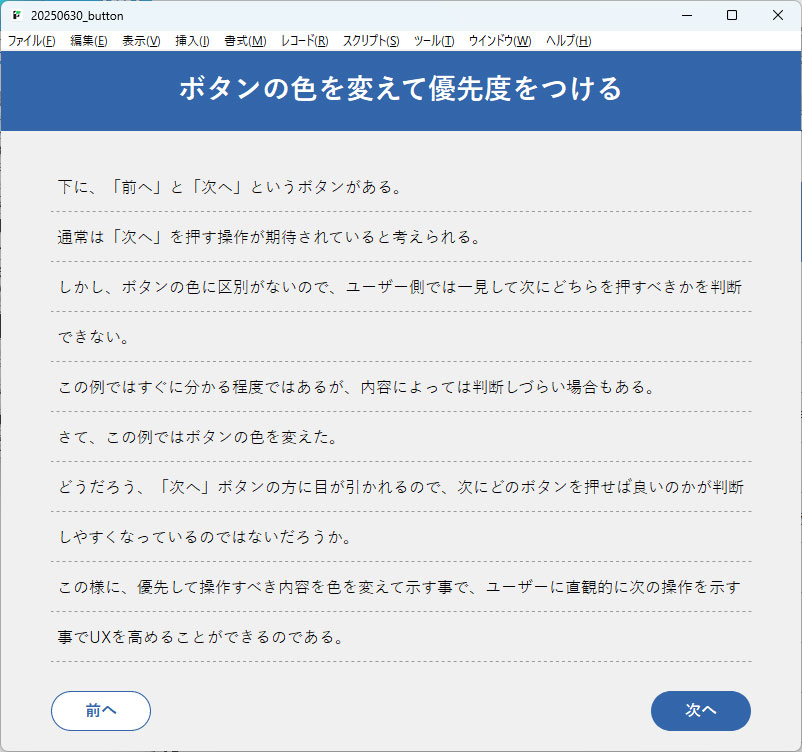
ボタンの優先度
ボタンには優先度があります
例えば「進む」と「戻る」のボタンがあったとして、通常は「進む」が優先して押されるべきボタンとなります
こうした優先度の違いを示す場合に背景色を切り替えると視認しやすくなります


どうでしょうか
色が違っている方が次に行うべき操作が判断しやすくなりますので、操作性が高まります
但し、アンケートなどの様にボタンの優先度が同列の場合にボタンの背景色を変えてしまうと余計なバイアスがかかってしまうので注意が必要です
ボタンの文字
ボタンの使いやすさには、そのボタンを押したら何が起こるのかが明確になっている事も重要です
そこで、どういう文字を表示させるかという点が大きな意味を持ちます
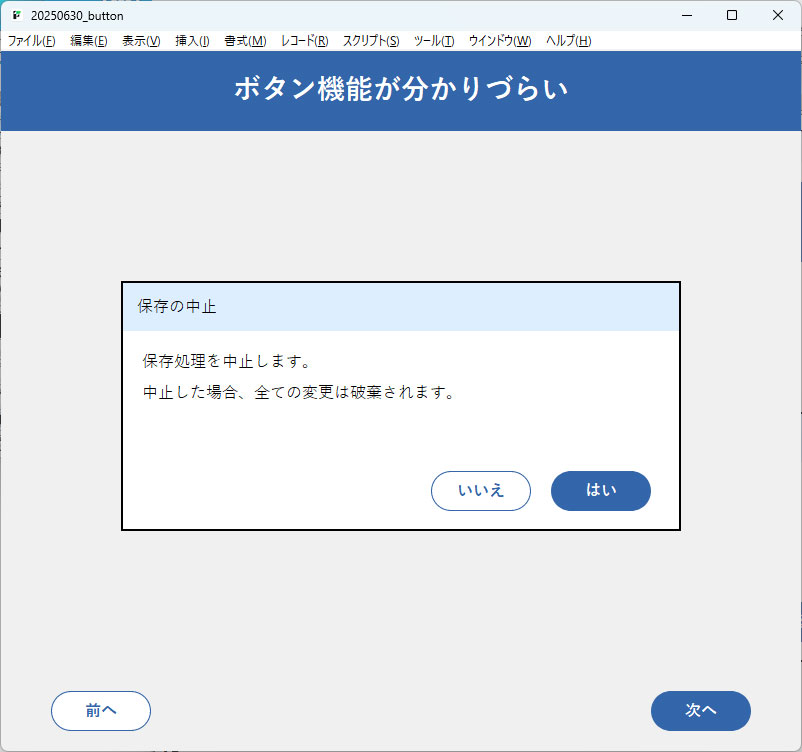
先ほどの例では「次へ」というボタンでシンプルな内容なので分かりやすいですが、時には勘違いを引き起こす場合もあります

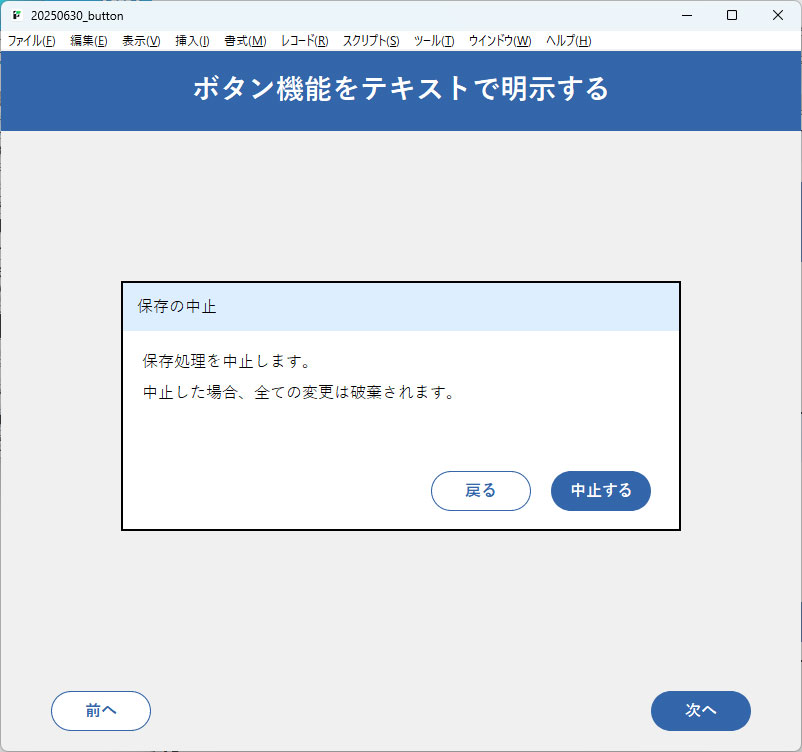
「はい」を選択すれば保存を中止する処理を行いますが、あまり分かりやすいとは言えません
そのボタンを押した時に何が行われるのかをボタンのテキストでも明記した方が分かりやすくなります

この様にすると、文章をちゃんと読んでいなくても誤操作するリスクを減らす事ができます
ボタンのアイコン
アイコン付きのボタンというものも良く見る事ができます
アイコンは必須な要素ではありませんが、ボタンの機能を視認しやすくする効果があります

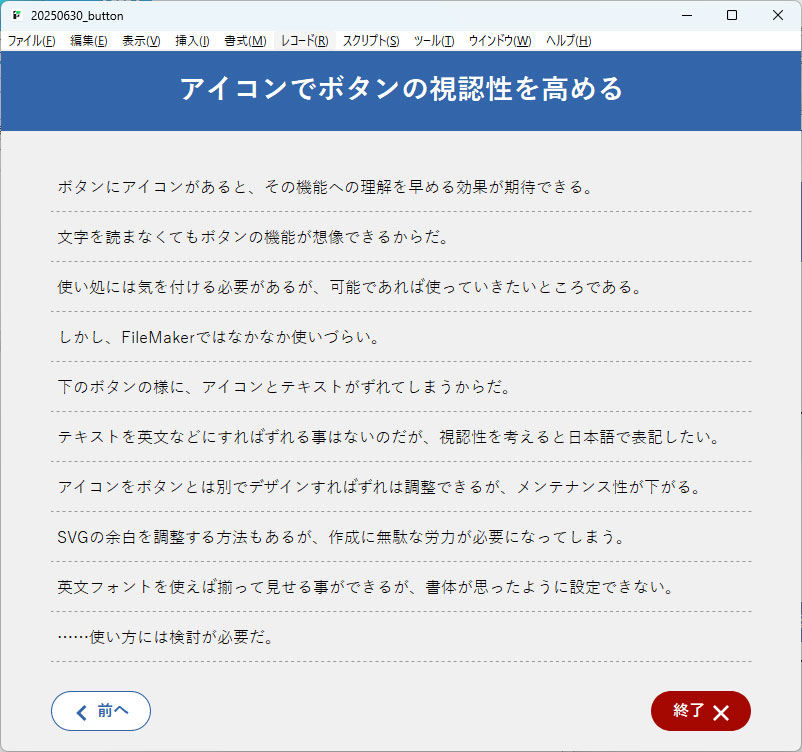
あまり分かりやすい例ではありませんが、ボタン機能を理解する助けになります
文字だけでは分かりづらい場合などに効果がでてきます
但し、見てわかる通りアイコンとテキストがずれてしまいます
あれこれ工夫すれば調整できますが、その分の手間がかかってしまいます
使い方は検討が必要でしょう
サンプルファイル
以上で、FileMakerでのボタンの基礎を終了します
今回、テストで使用したファイルを公開していますので、ご興味がありましたらこちらからダウンロードしてご確認ください

以上で今日のメモ書きは終了です
内容はいかがでしたか?
もしご意見やご要望、誤りの指摘などありましたら、下記フォームよりお気軽にご連絡ください

