作成日:2025年07月21日
FileMakerでSVGアイコンを使用する


どうも、にゃん太です
FileMakerにはSVGアイコンが登録されており、ボタンに使用できます
しかし、外部から持ってきたSVGアイコンでは、上手く認識できない場合があります
今回のメモでは、SVGアイコンの使い方を簡単に書いていきます
アイコンボタン
FileMakerではレイアウト上にボタンを配置できます
このボタンにはSVGアイコンを使用した視覚的な表現が可能です

予め147種ものアイコンが登録されているので、特に用意する事なく使用できます
SVGアイコンは色を変更する事もできますので、レイアウトの配色に合わせる事も簡単です
SVGアイコンを追加する
147種のアイコンが登録されているとはいえ、あらゆる用途に合ったアイコンがある訳ではありません
むしろ、こんなアイコンが使いたいのに登録されていない! と感じる事の方が多いかもしれません
Claris社では別途アイコン素材を配布していますので、それを使用すればもう少し幅広い用途で使用できる様になるでしょうが、それでも不足は否めません
そんな場合は、別途SVGアイコンを用意して登録する事が可能です
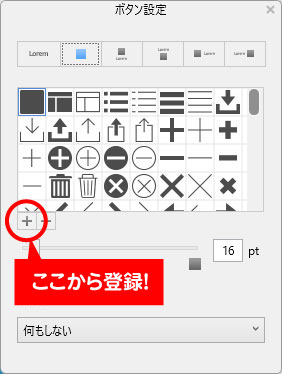
ボタン設定画面で、「+」部分をクリックします

追加したSVGファイルを指定すれば、無事アイコンが登録され、同様に使用できる様になります

尚、ファイルを指定するダイアログを見れば分かる通り、「.png」と「.svg」のファイルが指定可能です
SVGの様に色を変えたりは出来ませんが、SVGファイルが用意できない場合でも安心です
SVGアイコンを登録する
独自のSVGアイコンを登録して使用できる事は分かりましたが、これはファイル単位での登録となります
別のファイルでも同じアイコンを使用したい場合は再度登録してやる必要があります
汎用的に使用するアイコンの場合、毎回登録しなくてはいけないのは面倒です
幸い、初期登録されているSVGアイコンは変更が可能です
下記フォルダに初期登録したいアイコンを入れてやればOKです
Mac
/Applications/FileMaker Pro.app/Contents/Resources/DefaultGlyphs
Windows
C:\Program Files\FileMaker\FileMaker Pro\DefaultGlyphs
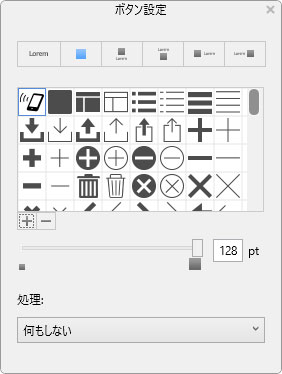
実際に入れてみると、下図の様に追加されました

順番は名前順になっているので、名前を変えてあげれば表示位置をもっと使いやすい場所にする事もできます
逆に、使う事がないアイコンを取り除く事もできます
慎重に行うべきですが、予め厳選しておけば使いやすくなるのではないでしょうか
尚、この変更にはアプリケーションの再起動が必要です
使えないSVG
使えない、と書くと語弊がありますが、良さそうだと思って登録したSVGアイコンが正しく表示されない場合があります
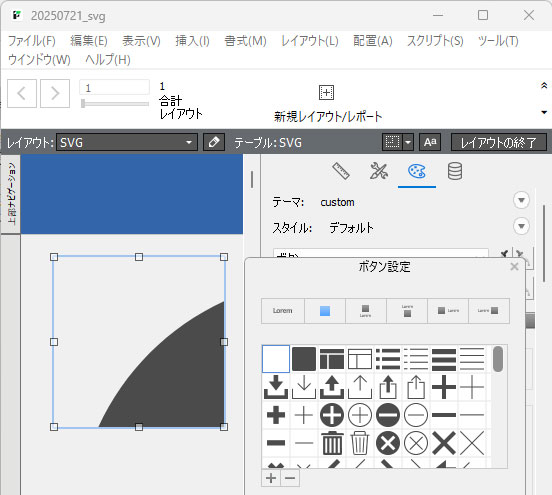
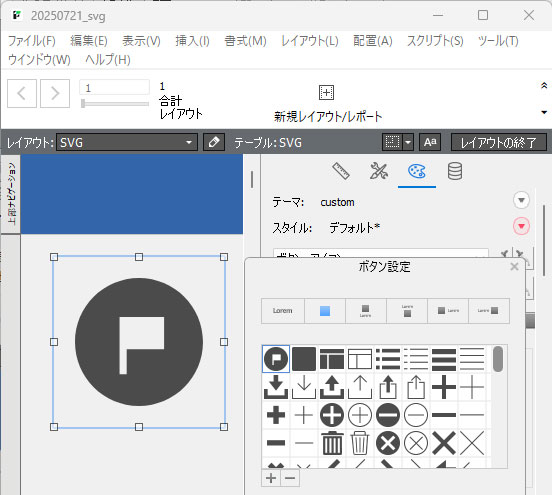
例えば、ゴールアイコンが使いたいと思って登録した場合、下図の様になります

アイコン全体が表示されず、左上部分だけが表示されています
また、アイコンに色を指定しているにも関わらず、反映されていません

残念ながらこのままでは期待した通りに使用する事はできません
ですが、若干書き換えるだけで使用可能にする事ができます
SVGの構造
まずはClaris社の公式情報を見てみましょう
Claris FileMaker Pro SVG Grammar for Button Iconsというサイトがあり、ここにSVGファイルの最低限の構造が表示されています
この構造と、実際のSVGファイルの構造と比べて、違う点を修正してやれば使用できる筈です
実際のSVGファイルの構造は下記の通りです
SVG
<!--?xml version="1.0" encoding="utf-8"?--> <!-- Generator: Adobe Illustrator 18.1.1, SVG Export Plug-In . SVG Version: 6.00 Build 0) --> <svg version="1.1" id="_x32_" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 512 512" style="width: 256px; height: 256px; opacity: 1;" xml:space="preserve"> <style type="text/css"> .st0{fill:#4B4B4B;} </style> <g> <path class="st0" d="M256,0C114.618,0,0,114.608,0,256s114.618,256,256,256s256-114.608,256-256S397.382,0,256,0z M356.392,284.725 H206.736V384.5h-28.51V156.441h28.51h149.656V284.725z" style="fill: rgb(75, 75, 75);"></path> </g> </svg>
比較してみれば、width属性とheight属性が指定されていない事が分かります
この2属性を書き足して見ましょう
SVG
<!--?xml version="1.0" encoding="utf-8"?--> <!-- Generator: Adobe Illustrator 18.1.1, SVG Export Plug-In . SVG Version: 6.00 Build 0) --> <svg version="1.1" id="_x32_" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 512 512" width="512" height="512" style="width: 256px; height: 256px; opacity: 1;" xml:space="preserve"> <style type="text/css"> .st0{fill:#4B4B4B;} </style> <g> <path class="st0" d="M256,0C114.618,0,0,114.608,0,256s114.618,256,256,256s256-114.608,256-256S397.382,0,256,0z M356.392,284.725 H206.736V384.5h-28.51V156.441h28.51h149.656V284.725z" style="fill: rgb(75, 75, 75);"></path> </g> </svg>
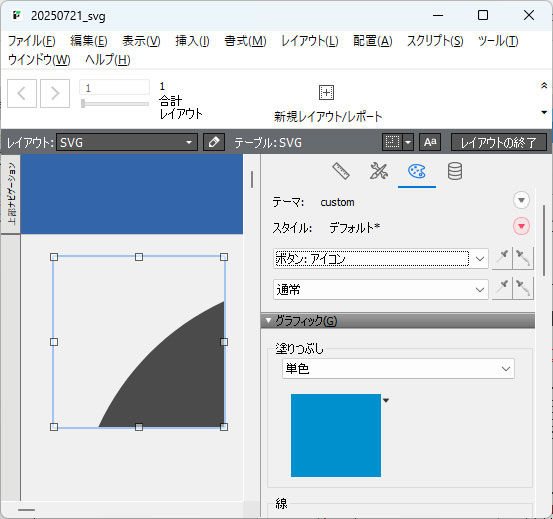
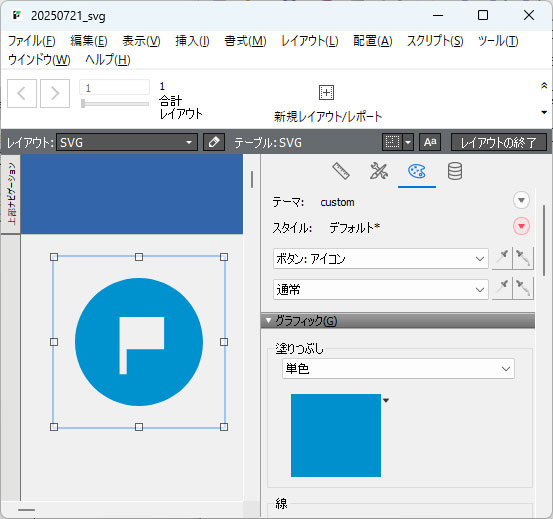
改めて登録すると、無事適切なサイズで登録されました

では次に、アイコンの色について見てみます
SVGファイルの構造を見てみると、style属性の中で「fill」で色が設定されています
ここでSVGに色が指定されており、それはFileMakerの指定よりも優先されている、と考えられます
色指定を全て破棄してしまいましょう
SVG
<!--?xml version="1.0" encoding="utf-8"?--> <!-- Generator: Adobe Illustrator 18.1.1, SVG Export Plug-In . SVG Version: 6.00 Build 0) --> <svg version="1.1" id="_x32_" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 512 512" style="width: 256px; height: 256px; opacity: 1;" xml:space="preserve"> <g> <path class="st0" d="M256,0C114.618,0,0,114.608,0,256s114.618,256,256,256s256-114.608,256-256S397.382,0,256,0z M356.392,284.725 H206.736V384.5h-28.51V156.441h28.51h149.656V284.725z"></path> </g> </svg>
改めて登録すると、FileMakerの色指定が反映される様になりました

SVGファイルの構造次第ですが、これで使用を諦めなくて済みますね

以上で今日のメモ書きは終了です
内容はいかがでしたか?
もしご意見やご要望、誤りの指摘などありましたら、下記フォームよりお気軽にご連絡ください

