作成日:2024年08月08日
三目並べを作ろう(2)

テーブル構造を考える
アプリの大まかな機能から見て戦績を保存するテーブルが必要となります
レイアウトイメージから考えれると、戦績テーブルは対戦日、モード、勝敗といったフィールドで構成されます

次に、一時記録する項目について考えます
- 対戦モードの一時記録
- 1人用なのか2人用なのか
- 1人用の場合の難易度
- 1人用の場合の先手/後手
- 盤面の手筋の記録
- 対戦時の一時記録
- 次の手番が「誰」なのか(先手/後手もしくはあなた/COM)
- 盤面の状態
- 勝敗が付いた場合の結果(画面表示用)
一部は変数に記録でも良いのですが、とりあえずグローバルフィールドへ保存する事にしましょう
上記に基づいてテーブル構造を作ろうと思ったのですが、盤面の状態について少し悩みます
テキストで〇×(まるばつ)表示しても良いのですが、画像表示でも良いかもしれません
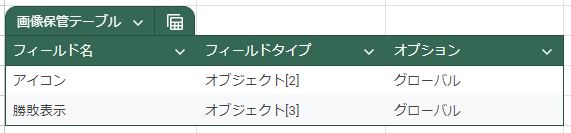
という訳で、オブジェクトフィールドにする事にしました
また、ついでに勝敗表示も画像表示しましょう

そして画像を使用するなら、その画像はフィールドに保存して使用するのが効率的です

テーブル構造は概ねこんな所ですね
細かい変更があれば適宜対応する事にします
必要なスクリプト
レイアウトイメージに沿って、順に考えていきます
まずはタイトル画面では、対戦ボタン、戦績ボタンが配置されますので、それに応じたスクリプトが必要です
- 対戦ボタン
-
対戦モード選択画面へ移動する。その際、モード選択の初期値を設定する
・参加人数:1
・難易度:接待
・手番の選択:先手
- 戦績ボタン
- 戦績表示画面へ移動する。その際、戦績を降順に表示する
次に対戦モード選択画面では、各モードの選択を切り替えた際に一時記録フィールドの内容を更新する処理が必要です
※わざわざスクリプト処理せずにフィールドをラジオボタンなどで直接変更する仕組みでもよかったのですが、レイアウト的な都合でボタンによるスクリプト処理にしています
- 1人用対戦
- 参加人数フィールドの値を「1」にします
- 接待
- 難易度フィールドの値を「接待」にします
- 本気
- 難易度フィールドの値を「本気」にします
- 先手
- 手番の選択フィールドの値を「先手」にします
- 後手
- 手番の選択フィールドの値を「後手」にします
- 2人用対戦
- 参加人数フィールドの値を「2」にします
- 対戦開始
- 盤面の値を初期化した上で、対戦画面へ切り替えます
参加人数1、手番が後手の場合はCOM手番も実行します
そして対戦画面では、手番時に指定場所に自分の手を書きこむ処理、投了処理、レイアウトイメージにはありませんが、勝敗が決した後の再戦、対戦モード選択画面への戻る処理が必要です
- 打ち手の書き込み処理
-
自分の手番の際に指定した升目に打ち手を書き込む処理
既に書き込まれている場所は、レイアウト的に手を打てなくするか、スクリプト内で処理無効にする
その後、勝敗が付いたかを判定し、勝敗が付いていれば結果を表示する
勝敗が付いていなければ、手番を進める
- COM手番処理
-
難易度に沿ったCOMの次手処理を行う
具体的な手法はまた改めて考える
- 投了
-
勝負を諦め、負けで終了
勝敗が決した場合の処理へ進める
- 再戦
- モードを維持したまま、新しい対戦を開始
- 戻る
- 対戦モード選択画面へ戻る
最後に戦績表示画面では、タイトル画面へ戻る処理が必要です
ついでに、戦績をクリアする処理も追加しましょう
- 戻る
- タイトル選択画面へ戻る
- 戦績クリア
- 過去の戦績を全て抹消する
思いつくまま書いていますが、下準備はこれくらいですね
不足などありましたら作りながら適宜追加/修正する事にしましょう
次回から、これまでの内容に基づいて実際のアプリを始めます
三目並べを作ろう(3)へ続きます

以上で今日のメモ書きは終了です
内容はいかがでしたか?
もしご意見やご要望、誤りの指摘などありましたら、下記フォームよりお気軽にご連絡ください


